Inserting images into your HTML design is highly recommended when it comes to email marketing. Not only will it attract your reader’s eye, but it’s also known to increase user engagement by up to 40%. But be careful, if they are not used correctly, you’ll face no end of delivery/display issues to the point where you should have sent a plain-text email to begin with. To find out how to use images in emails, see our top recommendations below.
The perfect ratio between text and image
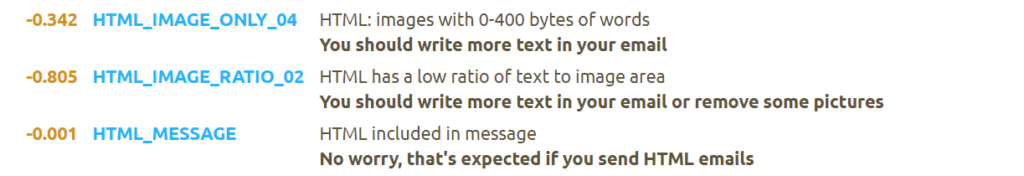
Unfortunately, we cannot give you an exact figure. Some recommend 80:20, and others say 60:40, text-to-image. If you have a good sender reputation and your emails are formatted well, you can afford to lean towards 80:20. But, if you are new to sending image-based HTML emails, try to balance it out a little more. A good tool to use is mail-tester.com. The results will show if an email includes too many images as opposed to text (image below), it’ll also check your domain and IP reputation, verify your sending permissions and give you an overall insight into whether your email looks spammy.

Image only emails (don’t do it!)
Sending an image-only email is NOT recommended. Most incoming servers won’t be able to identify your email and may filter the email into the spam folder. Certain email clients such as Gmail, will clip an email that’s more than 102KB (image-only emails increase the size of your email dramatically) and insert the following text:

Seeing as Gmail is one of the most popular free domains (if not the most popular), you’ll want to avoid this like the plague. More importantly, with image-only emails, if the recipient wants to later search for the email among their jungle of an inbox, they’ll have to remember the exact subject line or sender email address for it to be returned in their search results, far from ideal.
What types of images should you use?
The types of images you should be using are JPG, PNG or GIF, and they should be a high resolution in order to display correctly on multiple devices (who wants to see a blurry image?). The best tool to use when converting your images would be Adobe PhotoShop. But, if you don’t have Photoshop, there are a bunch of free image converters that’ll do the trick! There’s also a great blog here in regards to the recommended image sizes throughout the different sections of your email (header, body and so on) and the correct color value and DPI (dots per inch).
Alt attributes – use them wisely!
Alt attributes need a little more attention than we first thought. Incoming servers are on the lookout and they are often monitored to filter an email into the good/bad pile. However, you shouldn’t add any old text just to surpass the spam filter. Ideally, it needs to explain what’s going on in the image in the case the image isn’t displayed correctly. If that’s not possible or appropriate (e.g. a text logo) you should add an empty one: alt=””
Responsive design
Which brings us nicely to responsive emails. It’s safe to say, your readers are most likely to read your email on a hand-held device before reading it on their computer. Therefore, the design and inserted images need to be responsive to both. You may want to check out our post on, Optimizing your emails for mobile devices to find out more on how to do this.
Sending marketing material as an attachment (again, don’t do it!)
As a Smarthost who is dedicated to email delivery, we know more than anyone the effect sending an email with a large attachment can have on your deliverability stats. If you are going to send an attachment (marketing material or not), if it’s over 1MB, we’d recommend using a file sharer instead, such as Sendspace.
And there we have it! If you follow our recommendations above on how to use images in emails, you’ll be sure to reach the inbox time after time. 👌