Choosing the right font for your emails is more important than you might think! Similar to alt attributes (which are often forgotten about), font choice can increase web accessibility for those with a situational or permanent disability. You’ll want to think beyond aesthetics and how your email looks, to how accessible it is on a screen to a wider audience.
The basics behind fonts
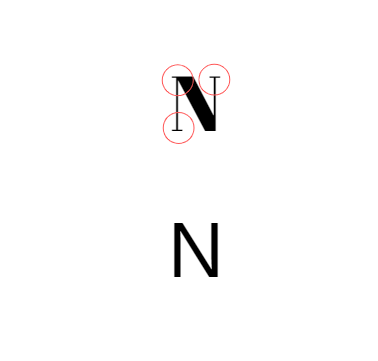
All fonts fall under two categories, sefir and sans-sefir. Serif fonts, such as New Times Roman or Georgia, have small lines/definition (a serif) at the end of each finish (highlighted in the image below). Sans-sefir fonts (without-serif), such as Arial and Tahoma, have a blunt finish.

There are a couple of theories dating back to the Romans that could explain why the serif was added. Unfortunately, none of them can be confirmed but they are interesting all the same! Some say, they were markings left behind by brushstrokes after painting the words on stone (before attempting to carve them), the carvers would simply follow each marking. Others say the serif was added intentionally to define each letter when carved in stone.
Source: Wikipedia
Anyway… It’s said that serif fonts are not the best choice for a large piece of text (remember, we are talking about web accessibility here). Although the serif guides the reader through the text from one letter to the next (which is great for newspapers and books), when reading the text on a screen, they tend to be more tiring on the eye as low-resolution screens will blur the serif making it difficult to read. You’ll also need to think about which fonts allow the reader to scan a document and immediately distinguish the difference between, l (el), I (eye) and 1 (one), an issue we’ll all be familiar with.
Which font should you choose?
Of course, you will need to think about your brand as well as web accessibility when it comes to choosing your font. You’ll want your emails to be recognizable and show “you”, alongside being easy, comfortable and decipherable on a screen. There are other elements to your emails beyond the font type that can also increase web accessibility such as, adding emphasis to certain words; bold, italics or even underlining them so that they stand out when the reader scans the text.
Above all, you should be testing your emails on a number of different devices and to a number of different people to check its web accessibility before sending them to your subscribers. Web accessibility is key: don’t reduce your audience by choosing the wrong font.